●AS3プロジェクトで、540×410ピクセル、12fps、背景色"#fbf8f3"を設定。(この頁が#fbf8f3の為。色は自由です。)
●コンポーネントウインドウを開き、ライブラリーにFLVPlayback、FLVPlaybackCaptioning、UILoaderをドラッグして格納。
●ライブラリーからFLVPlaybackをステージにドラッグし、x座標は0、y座標は0、コンポーネントインスペクタで
"SkinUnderAll.swf"を選び、スキンの色を"#0x666666"、flvのソ−スは"../Sample/BONUS_video.flv"とする。
"BONUS_video.flv"は540×360ピクセルの4:3画像でビットレート400kbpsでエンコードしてある1分少々の動画。
動画は支障のないものと変えてありますので、キャプション文字と何ら関係ありませんがお気になさらず。
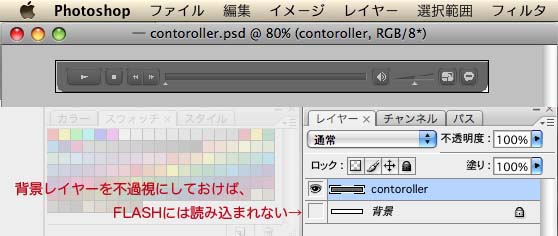
●デバックで再生を確認。その時にコントロール部分をキャプチャーし、フォトショップ等の画像編集ソフトで静止画を作る。

隅の透明部分が確保される保存方法がいい。この場合は、"contoller.psd"とした。
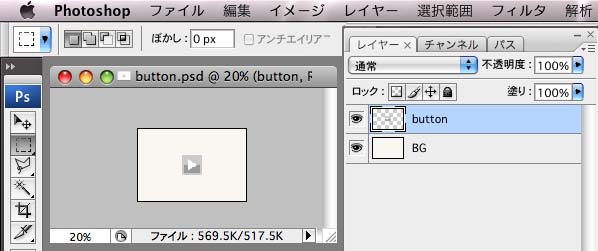
●次にフォトショップ等の画像編集ソフトでボタンを作る。

●FLASHに戻り、"contoller.psd"と"button.psd"をライブラリーにムービークリップで読み込み、格納する。
●ムービークリップ"contoller"は、プロパティを開いてクラスを「contoroller」としてリンケージ書き出しする。
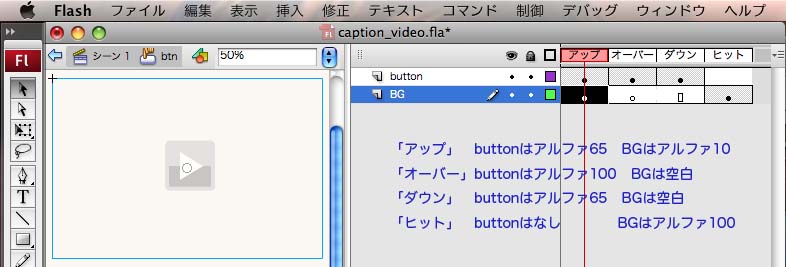
●ライブラリーのムービークリップ"BG"をステージの新規レイヤーにドラッグし、x座標は0、y座標は0、に配置する。
"BG"を新規シンボルでボタンとして書き出し、ムービークリップ"button"を追加して編集する。
↓こんな感じ。シンボル名は"btn"
 ボタン編集が終わったら、ボタンクリップ"btn"は、プロパティを開いてクラスを「Button」としてリンケージ書き出しする。
ボタン編集が終わったら、ボタンクリップ"btn"は、プロパティを開いてクラスを「Button」としてリンケージ書き出しする。リンケージ書き出しについて、詳しくは「ActionScript に対するライブラリシンボルのリンケージ書き出し」を参考にしてください。
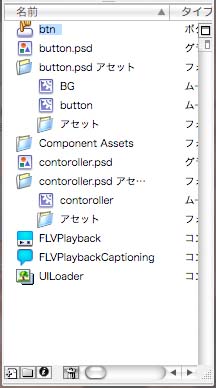
●ステージに配置したスキンやボタンなど、すべて削除します。ステージは空のレイヤー1つのみ。
←ライブラリーはこんな状態です。
●../Sampleフォルダに静止画(jpg)を用意する。今回用意した静止画は"main_540.jpg"(←クリックすると開きます)540×360ピクセルの4:3画像。
●captionフォルダに"videoPlay.xml"を用意する。このXMLファイルは、ビデオのアドレス、静止画像のアドレス、袋文字の色、キャプションの座標などを記述。videoPlay.xml
リンクが開いたら、ソースを見てください。UTF-8形式で保存。
●captionフォルダに"caption_video.xml"を用意する。このXMLファイルは、字幕用のキャプションファイルです。caption_video.xml
リンクが開いたら、ソースを見てください。"xml:space="preserve"というのは「スペース」を認識する、という意味です。UTF-8形式で保存。
●skinファイルが格納されているフォルダーから選んだskinファイルをコピーして、スキンのファイルを保存するフォルダに用意する。
skinが格納されているフォルダ:
CS3: C:\Program Files\Adobe\Adobe Flash CS3\ja\Configuration\FLVPlayback Skins\ActionScript 3.0
CS4: C:\Program Files\Adobe\Adobe Flash CS4\Common\Configuration\FLVPlayback Skins\ActionScript 3.0
今回使用したスキンは、"SkinUnderAll.swf"。これをコピーして格納する。
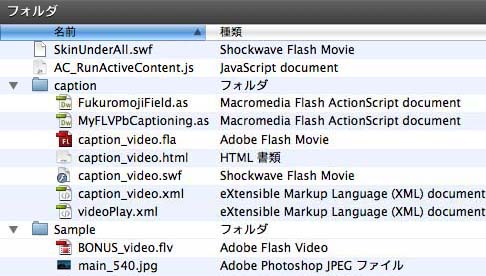
| SkinUnderAll.swf ←コピーしたスキンファイル |  |
|||
| AC_RunActiveContent.js ←ジャバスクリプトファイル(caption_video.htmlに必要) | ||||
| caption(フォルダ) | ┳ | caption_video.html | ←このファイル | |
| この↑フォルダの 命名は何でもいい。 |
┣ | videoPlay.xml | ←読み込むXMLファイル | |
| ┣ | caption_video.xml | ←読み込むXMLファイル | ||
| ┣ | caption_video.swf | ←今回作ったプレーヤー | ||
| ┣ | caption_video.fla※ | ←FLASHプロジェクト | ||
| ┣ | FukuromojiField.as※ | ←アクションスクリプトファイル | ||
| ┗ | MyFLVPbCaptioning.as※ | ←アクションスクリプトファイル | ||
| Sample(フォルダ) | ┳ | BONUS_video.flv | ←動画ファイル | |
| ┗ | main_540.jpg | ←静止画ファイル | ||
・FukuromojiField.as、・MyFLVPbCaptioning.as、の2つ。
アクションスクリプト(FukuromojiField.asに記述) package { |
アクションスクリプト(MyFLVPbCaptioning.asに記述) package { |
FLASHプロジェクトを開き、ステージの1フレームの空白フレームに以下のスクリプトを記述。
アクションスクリプト(ステージの1フレームに記述) import flash.text.*; var container:Sprite = new Sprite(); var box:Sprite = new Sprite(); //"videoPlay.xml"を読み込んで使えるようにする。 //最初に静止画像を表示する為の(box)を作成。 container.addChild(box);//boxの表示 //クリックすると静止画(box)を見えなくして、ビデオの再生を始める。 box.visible = false; //playerを作成 addChild(player);//playerの表示 } |
ブラウザによって、PC設定によって、地域によって、色んな場合に対応した、フリカナはどうやら無理のようです。
もともとhtmlタグの"<ruby></ruby>"はインターネットエクスプローラではちゃんとフリカナになりますが、サファリやファイヤーフォックスでは無視、ですしね。
ブラウザのデフォルトで等倍フォント使用かプロポーショナルフォント使用かで、文字間隔もちがってきますし。
とりあえず無難な「MS明朝体」を使いましたが、同じ「MS明朝体」でもMacとWindowsではフォント表示が違う。……DVDの様にはいきませんね。
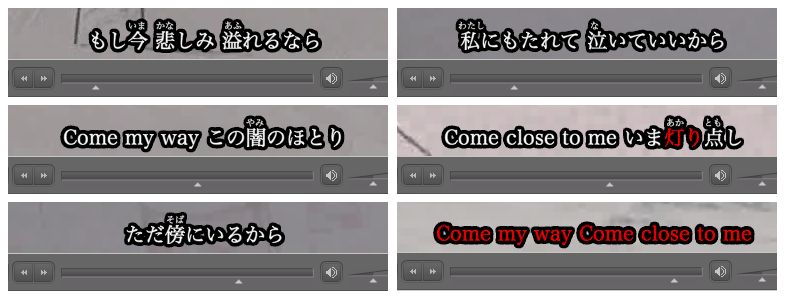
・・・という言い訳をとりあえずしておき、Macでのサファリやオペラでは以下のように表示されます。(美しいです)

●袋文字やフリカナなんて必要ない!、と思われる方はもっと簡単にキャプションを作れます。参照サイトは以下↓
・ActionScript 3.0 コンポーネントガイド > FLVPlayback キャプションコンポーネントの使用 > FLVPlaybackCaptioning コンポーネントの使用
開いたら「関連トピック」 FLVPlaybackCaptioning コンポーネントへのキャプションの追加を見てください。
・CS3コンポーネントで楽々字幕入りコンテンツを作る
音楽ミキシングエンジニア、かつプログラマーさんのブログ
FLASH関連リンク |