概要
チビキャラ素材を利用した、「ぬり絵ツール」のようなフラッシュムービー。色の三属性、色相・彩度・明度に加え、コントラストも変更できます。
利用法
各キャラクターの、「着色表示」「色」を好みの色に編集して、キャプチャー保存してください。
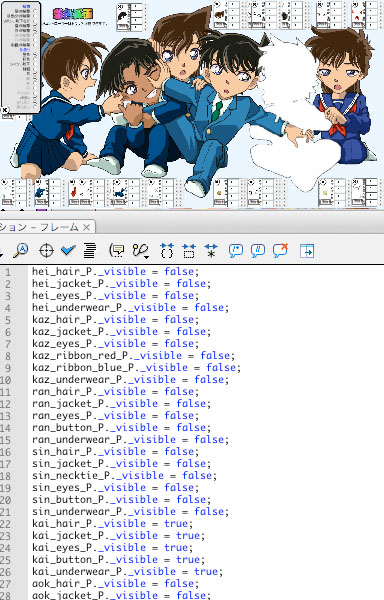
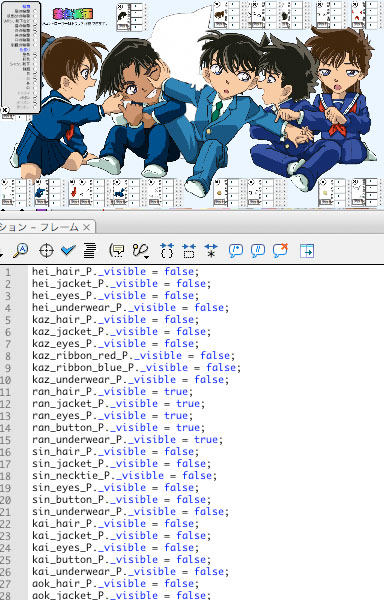
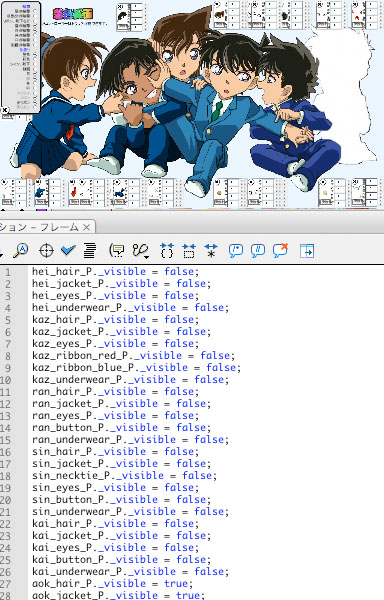
作成例




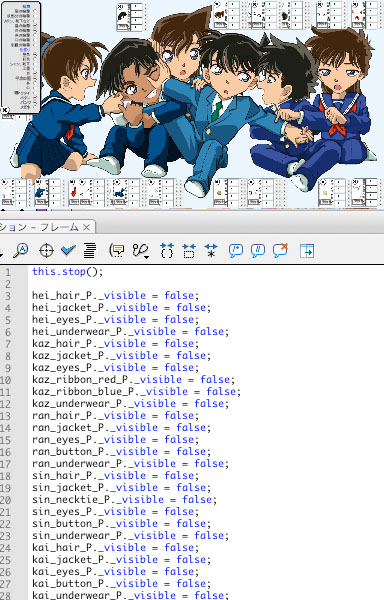
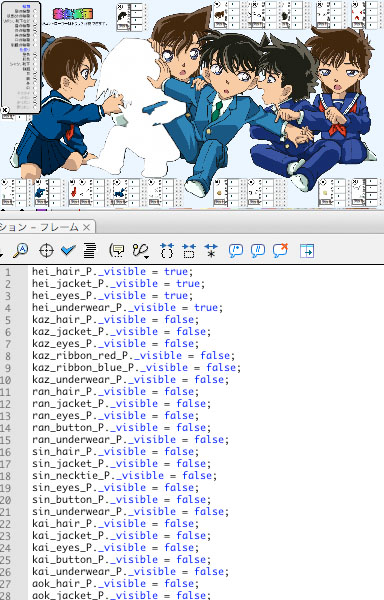
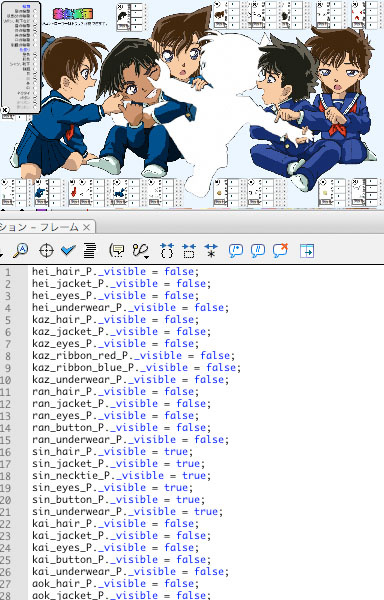
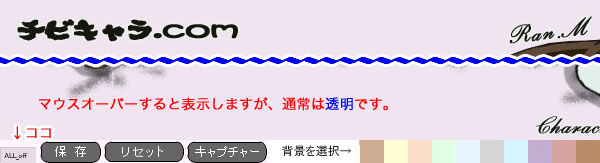
メイン画面とコナン編集画面には、35×15ピクセルの透明ボタンがあります。メイン画面にあるボタンは「文字」を、コナン編集画面にあるボタンは「パネル」を、表示/非表示にします。
編集画面(各キャラクター)
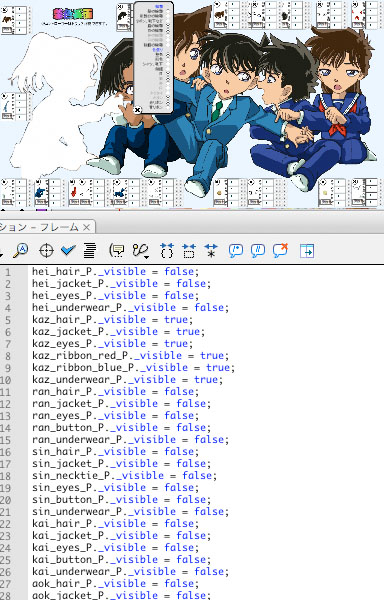
メイン画面で各キャラクター(文字)ボタンを押すと、そのキャラクターの編集画面が開きます。「着色表示」コントローラーと「色変更」パネルで色調整をします。どのキャラクターもコントローラーの⊗ボタンを押すと、編集内容が保持されたまま、メイン画面に戻ります。誤ってパネルの小さい⊗ボタンを押してしまっても、再び表示させる事はできます。色々マウスオーバーしてクリックしてみてください。
(例外で、コナン画面のみ編集内容が残りません。透明ボタンでパネルとコントローラーを非表示にできますので、メイン画面に戻らずキャプチャーして下さい。)
メイン画面(キャプチャー&保存画面)
※途中で「チビキャラ.com」ボタン「CharacterALL」ボタンを押すと、編集が全てリセットされるので注意して下さい。
1.透明ボタンを押して、好みにより文字を表示/非表示にします。
2.キャプチャーボタンを押すと、シャッター音がします。保存ボタンを押すとBOXが開くので、任意の場所に保存します。
3.リセットボタンを押すと、再編集ができます。保存する場合は、ファイル名を変更するか別の場所に変更して保存します。
FLASHの画面をキャプチャーしてファイル名をつけて保存する件 戻る
ご存知の方もいらっしゃると思いますが、上の.swfは少し前まで、キャプチャーしてファイル名をつけることができませんでした。利用者まかせで、スクリーンショット機能を使って画像編集ソフトでトリミングしてもらうか、ベクターなどでフリーのキャプチャーソフトやブラウザのアドオンを利用してもらう、という案内をしていました。今までも、URLLoaderでジャバスクリプトに渡して、PHPやCGIで受け取りサーバーに保存する、という事はできたようですが、投稿サイトならともかく、そこまでの必要性もない.swfです。利用者のOSやブラウザの種類によって、一元化する事ができず、又レンタルサーバーによっても仕様が違うことが分かっていた為、踏み切る事ができずにいました。
ところが、Flash Player 10から、FileReference クラス(AS3.0)にsave()が使える様になったようです。save() メソッドを使えば、キャプチャーした画像データをローカルにファイル名を付けて保存できます。ただ、保存の許可は厳しい状況のようです。同じドメインでなく許可ファイルがないと、セキュリティの関係からエラーになるようです。
又、キャプチャーするにはJPGEncoder(およびPNGEncoder)クラスが必要で、http://code.google.com/p/as3corelib/よりas3corelibライブラリをダウンロードして解凍し、パスを通す必要があります。flashを起動し、[環境設定]→[ActionScript]→[ActionScript 3.0 設定] より、クラスパスを設定してください。
アクションスクリプト(AS3.0) 戻る
FileReference クラス(AS3.0)を使う為に、プロジェクトは、AS3.0、FlashPlayer10で作成します。
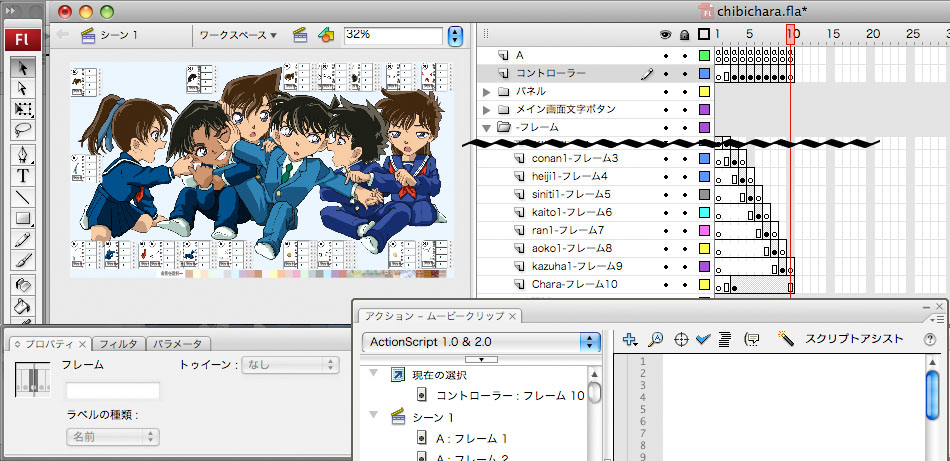
AS3.0では、.gotoAndStop("○");や._visible=○○;が動かないし、タイムラインをどんな形に変更すればいいのかアイデアも浮かばず、一から作り直すのは気が遠くなる。そこで、先に作った.swf(AS2.0)を読み込むことにしました。
フォトショップで画像つくり(loader_as3.psd)して、ステージに配置します。シャッター音のするGrab.aifは、ライブラリに読み込んでおきます。
(loader_as3.psdづくりは省略。ライブラリに入ってるものを参考。まずは↓のアクションスクリプトウインドウを閉じてください。)
これでパブリッシュした.swfファイルを、下記で作ったAS2.0の.swf(ここではchibichara.swf)と同じ階層におきます。
そして、.swfをhtmlに追加した時は、.swfのパラメータに、(wmode = transparent)が必要です。
アクションスクリプト(AS2.0) 戻る
コンポーネントスライダーは場所を取るわりにはドラッグしにくく結構不具合が起きるので、NumericStepperを使って省スペース化を計ります。なので、プロジェクトはAS2.0でプレーヤー9で作成しました。コンポーネントの使い方は、アドビリファレンスの「NumericStepper コンポーネントを使用」を参照。
ライブラリに![]() を追加後、アクションスクリプトでいくつも使い回しできる。リンケージではなく、必ずステージに配置し、インスタンス名を入力する事が必須とアドビリファレンスのページに書いてあります。
を追加後、アクションスクリプトでいくつも使い回しできる。リンケージではなく、必ずステージに配置し、インスタンス名を入力する事が必須とアドビリファレンスのページに書いてあります。
MovieClipの色を調整変更するには、AS2.0用のTweenerのColorShortcutsを使うと「ColorShortcuts.init();」だけで実装できる。
http://code.google.com/p/tweener/より、tweener_1_33_74_as2.zip 「(Flash 8+)Stable version 1.33.74, Actionscript 2」をダウンロード。
解凍した「caurina」フォルダを、プロジェクト(.fla)と同じ階層に置きます。環境設定でパスを通さなくてもインポートできるようになります。
「色の3属性」は色相、彩度、明度。なので最初はNumericStepperが3つでいいかと思ってましたが、4つにしました。
Tweenerの彩度(saturation)は、設定した色相をリセットしてしまうため、外そうかと思ったが、灰色(グレースケール)を表現するために使用。
本来なら明度はbrightnessなのだが、黒(#000000)と白(#FFFFFF)を表現するためには、tintBrightnessを使用。
色の3属性ではないが、色相(hue)にリンクした濃淡を表現するために、コントラスト(対照)を使用。
リファレンスどおり、各プロパティのUsual values値をNumericStepperのパラメータに正しく設定します。(今回は_brightnessと_dumbSaturationは使っていません。)
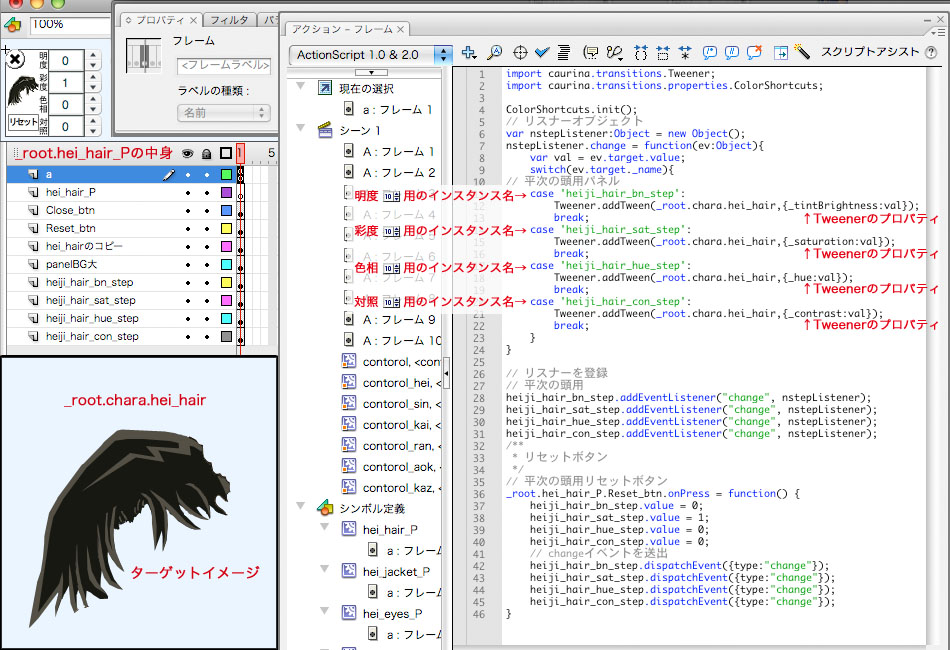
一例を説明(hei_hairの場合)。一つのパネルにまとめ、子MovieClipにしてあります。
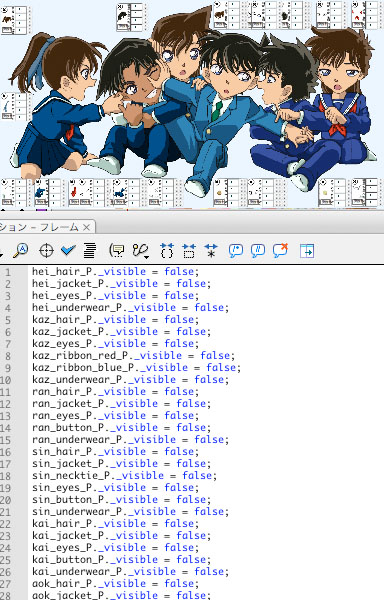
ひとつのターゲットイメージにひとつの色調整パネルがあります。ターゲットイメージは、子MovieClip(chara)の中に、31個あるので、パネルも31個作る必要があります。ライブラリにあるパネルを複製して保存し、ステージに配置してダブルクリックで開き、アクションスクリプトの下記の部分を書き換え、NumericStepperのインスタンス名を変更すればOK。それを、ターゲットイメージ分繰り返す。
ターゲットイメージ ○○
色調整パネル ○○_P
明度NumericStepper ○○_P.○○○○_bn_step
彩度NumericStepper ○○_P.○○○○_sat_step
色相NumericStepper ○○_P.○○○○_hue_step
対照NumericStepper ○○_P.○○○○_con_step
リセットボタン ○○_P.Reset_btn
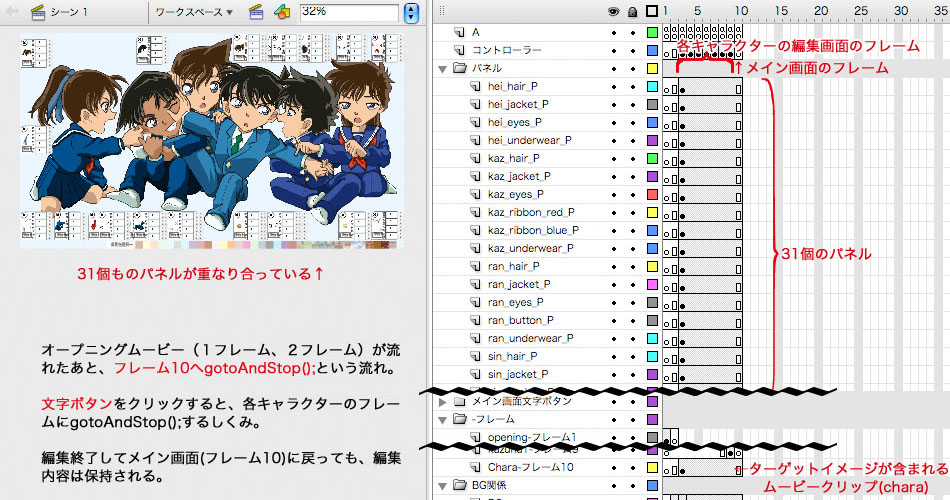
シーン1が、31個もの色調整パネルで埋め尽くされるので、各キャラクターごとに(_visible)で表示/非表示(true/false)できるようにする。

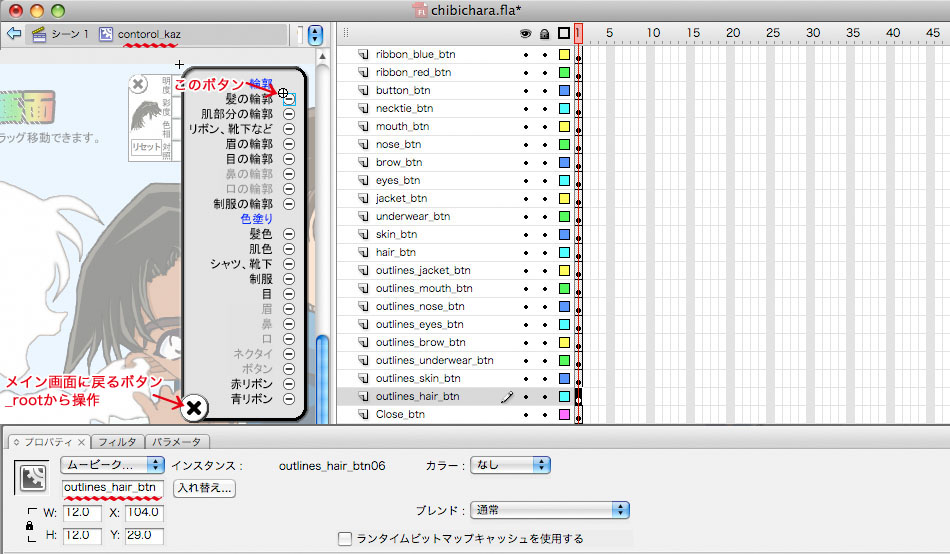
コントローラーの説明一例を説明(髪の輪郭ボタンの場合)。一つのパネルにまとめ、子MovieClipにしてあります。その中のボタンの説明
見た目は、同じムービークリップだが、インスタンスとアクションスクリプトは全て違うので、複製と入れ替えを繰り返し、シンボルを作成する。
コントローラ内[(○○○○_btn)×20個] × コントローラの数7個 = 計140個
contorol_○○はドラッグできるように、クリップアクションが記述してあります。
以上、特記部分だけですが、こんな感じで、.gotoAndStop("○");と._visible=○○;を多用したスクリプトになっています。まだ、背景画像の変更や文字ボタンの仕組みなどありますが、特記する事はなく、細かい部分は割合します。
参考画像
http://shinichi0heiji.mforos.com/1610155/8099904-heiji-y-kazuha/?pag=2
http://fotos.miarroba.es/fo/505d/294DD709F1284D620C302B4D620C2A.jpg