↓sample↓
●AS3プロジェクトで、800×500ピクセル、12fps、背景色黒色を設定。

←↑のように展開後、"描画オブジェクト"で、白色を黒色に変更する。(背景色が黒の為、黒に変更)
●再生したい動画を用意。今回利用したのは、640×380ピクセルのワイド画像のflv動画を5つ。
別々の5つのフォルダに1つずつ格納して、XMLファイル(videoPlay.xml)でつかいまわした。itemとして8個記述した。つまりダブり有り。
なのでflvのファイル名は、英数字であれば何でもいい。動画は支障のないものと変えてありますので、表示文字と何ら関係ありませんがお気になさらず。
各.flvはビットレート400kbpsでエンコードしてあります。ローカルでの再生には支障ないですが、ネットでは重いので、
flvを作る時はビットレートを低くしてエンコードした方がbetter。YouTubeからダウンロードしたflvなら問題ない。
●skinファイルが格納されているフォルダーから選んだskinファイルをコピーして、スキンのファイルを保存するフォルダに格納する。
skinが格納されているフォルダ:
CS3: C:¥Program Files¥Adobe¥Adobe Flash CS3¥ja¥Configuration¥FLVPlayback Skins¥ActionScript 3.0
CS4: C:¥Program Files¥Adobe¥Adobe Flash CS4¥Common¥Configuration¥FLVPlayback Skins¥ActionScript 3.0
今回使用したスキンは、"SkinUnderAllNoCaption.swf"。これをコピーして格納する。
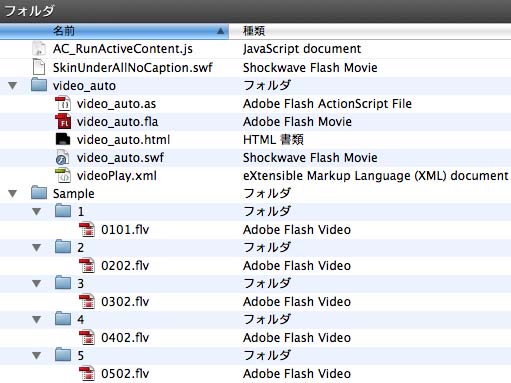
| SkinUnderAllNoCaption.swf ←コピーしたスキンファイル |  |
||||
| AC_RunActiveContent.js ←ジャバスクリプトファイル(video_auto.htmlに必要) | |||||
| video_auto(フォルダ) | ┳ | video_auto.html | ←このファイル | ||
| この↑フォルダの 命名は何でもいい。 |
┣ | videoPlay.xml | ←読み込むXMLファイル | ||
| ┣ | video_auto.swf | ←今回作ったプレーヤー | |||
| ┣ | video_auto.fla※ | ←FLASHプロジェクト | |||
| ┗ | video_auto.as※ | ←アクションスクリプトファイル | |||
| Sample(フォルダ) | ┳ | 1(フォルダ) | ━ | 0101.flv ←動画ファイル | |
| ┣ | 2(フォルダ) | ━ | 0202.flv ←動画ファイル | ||
| ┣ | 3(フォルダ) | ━ | 0302.flv ←動画ファイル | ||
| ┣ | 4(フォルダ) | ━ | 0402.flv ←動画ファイル | ||
| ┗ | 5(フォルダ) | ━ | 0502.flv ←動画ファイル | ||
| |
|||||
● "videoPlay.xml"は、UTF-8形式でvideo_auto.swfと同じ階層(フォルダ)に保存。内容はコチラ。開いたらソースを見てください。
●下記のスクリプトを記述して、"video_auto.as"と命名してFLASHプロジェクト(video_auto.fla)と同じ階層(フォルダ)に保存。
FLASHプロジェクト(video_auto.fla)のプロパティタグのドキュメントクラスに、"video_auto"と入力し、"video_auto.as"を読み込む。
--------------------------------------------------------------------------------------------------------------------------------------------------------------
package {
import fl.video.*;
import flash.events.*;
import flash.text.*;
import flash.display.MovieClip;
import flash.net.*;
import fl.containers.ScrollPane;
import fl.controls.ScrollPolicy;
import fl.controls.DataGrid;
import flash.geom.Rectangle;
import fl.data.DataProvider;
import flash.display.Sprite;
public class video_auto extends Sprite {
private var myLoader:URLLoader;
private var myXML:XML;
private var videoNum:Number;
private var player = new FLVPlayback();
private var aSp = new ScrollPane();
private var n:Number;
private var infoBox = new TextField();
//表題表示用テキストボックスとそのフォーマットの作成
var infoBox:TextField = new TextField();
with (infoBox) {x = 10;y = 20;width = 630;height = 30;}
var info:TextFormat = new TextFormat();info.font = "_明朝";info.bold = true;info.color = 0xFFFFFF;info.size = 16;infoBox.defaultTextFormat = info;
addChild(infoBox);
//外部XMLファイル(videoPlay.xml)を読み込み、各コンテナで使えるようにする
var myXML:XML = new XML();
var XML_URL:String = "videoPlay.xml";
var myXMLURL:URLRequest = new URLRequest(XML_URL);
var myLoader:URLLoader = new URLLoader(myXMLURL);
myLoader.addEventListener("complete", xmlLoaded);
function xmlLoaded(event:Event):void {
myXML = XML(myLoader.data);
var total:String = myXML.total.toString();
var pskin:String = myXML.pskin.toString();
var pskinCol:String = myXML.pskinCol.toString();
var txtCol:String = myXML.txtCol.toString();
var element:XML;
for each (element in myXML..item) {
var flv:String = element.flv.toString();
var videoTitle:String = element.videoTitle.toString();
var videoContent:String = element.videoContent.toString();
var videoTheme:String = element.videoTheme.toString();
//メインのPlayerの設定
player.skin = myXML.pskin.toString();//スキンのアドレスをvideoPlay.xmlから読み込む
player.skinBackgroundColor = myXML.pskinCol.toString();//スキンカラーをvideoPlay.xmlから読み込む
player.x = 0;
player.y = 50;
player.width = 640;
player.height = 380;
player.volume = 0.8;
player.autoPlay = true;
player.bufferTime = 0;
n = 1;
player.source = myXML.channel.item.flv[n-1].toString();//動画アドレスをvideoPlay.xmlから読み込む
videoNum = myXML.total.toString();//動画の個数をvideoPlay.xmlから読み込む
addChild(player);//メインのPlayerの表示
player.play();
infoBox.text = "▶ "+myXML.channel.item.videoTitle[n-1]+"\t"+myXML.channel.item.videoContent[n-1]+"\t"+myXML.channel.item.videoTheme[n-1].toString();//表示文字をvideoPlay.xmlから読み込む
//スクロールペインの作成
var aSp:ScrollPane = new ScrollPane();
var aBox:MovieClip = new MovieClip();
//スクロールボックス(abox)の中に各動画を利用してサムネイル(thmb_mc)を作る。(videoPlay.xmlへの登録個数で、アイコンの数も変わる。今回は8個登録してあるのでアイコンが8個作られる)
for (var n:uint=1; n<=videoNum; n++) {
var thmb_mc:MovieClip = new MovieClip();
aBox.addChild(thmb_mc);
var flvP:FLVPlayback = new FLVPlayback();
flvP.skin = null;
flvP.source = myXML.channel.item.flv[n-1].toString();//動画アドレスをvideoPlay.xmlから読み込む
flvP.autoPlay = false;
flvP.playheadTime = 0.3;//動画の3秒目のフレームを使う
flvP.fullScreenTakeOver = false;//メインプレーヤーには登録しない
with (flvP) {x = 0;y = 10;scaleX = scaleY = 0.4;}
thmb_mc.name = "thumb"+n;
thmb_mc.addChild(flvP);
var alt:TextField = new TextField();//アイコンのビデオ情報の表示ボックスを作成
with (alt) {x = 0;y = 0;width = 135;height = 45;wordWrap = true;}
var format:TextFormat = new TextFormat();format.color = myXML.txtCol.toString();format.size = 9;alt.defaultTextFormat = format;//表示文字の色をvideoPlay.xmlから読み込む
alt.text = "◆"+myXML.channel.item.videoTitle[n-1]+"\n"+myXML.channel.item.videoContent[n-1]+"\n"+myXML.channel.item.videoTheme[n-1].toString();//表示文字をvideoPlay.xmlから読み込む
flvP.addChild(alt);
with (thmb_mc) {x = 10;y = 0+90*(n-1);alpha = 0.7;}
thmb_mc.num = n;
thmb_mc.buttonMode = true;
thmb_mc.addEventListener(MouseEvent.ROLL_OVER, rollover);
thmb_mc.addEventListener(MouseEvent.ROLL_OUT, rollout);
thmb_mc.addEventListener(MouseEvent.CLICK, playStart);
}
//サムネイルのクリックで該当ビデオの再生と表題ビデオ情報をメインPlayerで表示
function rollover(event:MouseEvent):void {event.target.alpha = 1.0;}
function rollout(event:MouseEvent):void {event.target.alpha = 0.7;}
function playStart(event:MouseEvent):void {
infoBox.text = "▶ "+myXML.channel.item.videoTitle[event.target.parent.num-1]+"\t"+myXML.channel.item.videoContent[event.target.parent.num-1]+"\t"+myXML.channel.item.videoTheme[event.target.parent.num-1].toString();
//↑表示文字をvideoPlay.xmlから読み込む
player.source = myXML.channel.item.flv[event.target.parent.num-1].toString();//動画アドレスをvideoPlay.xmlから読み込む
player.play();
}
//スクロールペインの色とサイズと位置
drawBox(aBox, 0x000000);
aSp.source = aBox;
aSp.setSize(160, 480);
aSp.move(640, 0);
addChild(aSp);
//スクロールペインのスライドバーのサイズ
function drawBox(box:MovieClip,color:uint):void {
box.graphics.beginFill(color, 1);
box.graphics.drawRect(0, 0, 145, 0+90*[n-1]);//videoPlay.xmlの登録個数によってスクロールバーの長さも勝手に変化
box.graphics.endFill();
}
}
}
//メインPlayerのビデオチェンジイベント
function videoChange(event:VideoEvent) {
if (n<=videoNum) {
n++;
player.source = myXML.channel.item.flv[n].toString();//動画アドレスをvideoPlay.xmlから読み込む
player.play();
infoBox.text = "▶ "+myXML.channel.item.videoTitle[n]+"\t"+myXML.channel.item.videoContent[n]+"\t"+myXML.channel.item.videoTheme[n].toString();//表示文字をvideoPlay.xmlから読み込む
} else {
n=1;
player.source = myXML.channel.item.flv[n].toString();//動画アドレスをvideoPlay.xmlから読み込む
player.play();
infoBox.text = "▶ "+myXML.channel.item.videoTitle[n]+"\t"+myXML.channel.item.videoContent[n]+"\t"+myXML.channel.item.videoTheme[n].toString();//表示文字をvideoPlay.xmlから読み込む
}
}
player.addEventListener(VideoEvent.COMPLETE, videoChange);
}
}
}
--------------------------------------------------------------------------------------------------------------------------------------------------------------
以上、全て左よりになってしまってますが、「自動フォーマット」で整える。
●addChild(player);の下のplayer.play();の所は、サンプルでは、player.pause();で一時停止にしてあるので、再生ボタンをクリックしないと始まらない様にしてあります。
●スクリプト内の"\t"はタブ、"\n"は改行の意。"\"は本当は半角なのだが、半角にしてしまうとウインドウズでは"¥"に置き換わってしまう。他に"\b"バックスペース、"\r"復帰、"\f"改ページ等がある。
つまり、コピペするだけでは危険です、という事です。詳しくは「ActionScript 3.0 のプログラミング > ストリングの操作」を開き、目次の > ストリングの作成を参考にしてください。
●"videoPlay.xml"の記述は、1つのアイテムから可能で、id="1"とかしてますが、特にid番号は必要ないし、逆さでもいい。例えば、新しいもの順とか、長さ順とか自由に記述可。但し、"item"の数と"total"の数は常に等しく。
記述の数に応じて、スクロールバーの長さも勝手に変わるようにしてあります。
ただ、クリクリっとマウスホイールスクロールがうまくいかないので、YouTubeをはじめ、GyaOやBANDAIの配信サイトのように、ポップアップで別窓で開く形にしたほうが、いいですね。
●もうひとつ。このスキンのような、拡大表示ボタンがついたスキンを使用する時は、htmlへの埋め込みで、paramとembedの"allowFullScreen" を"true"に設定しないと拡大しないので気をつけてください。
FLASH関連リンク |