===FlippingBook HTMLで長編WEBブックを作る===
- 目次
- Word
- Acrobat
- Photoshop
- ファイル名変換君
- プレビュー
- プレビュー2
- Dreamweaver
|
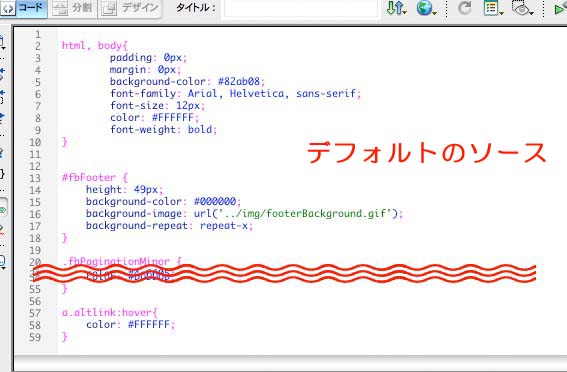
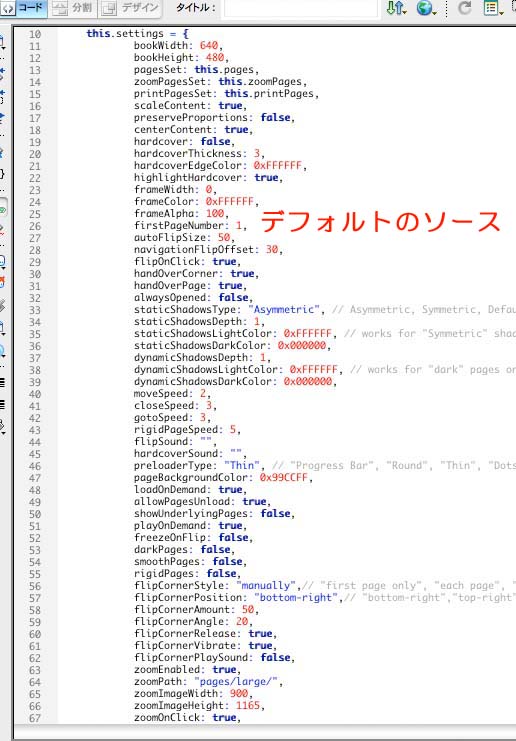
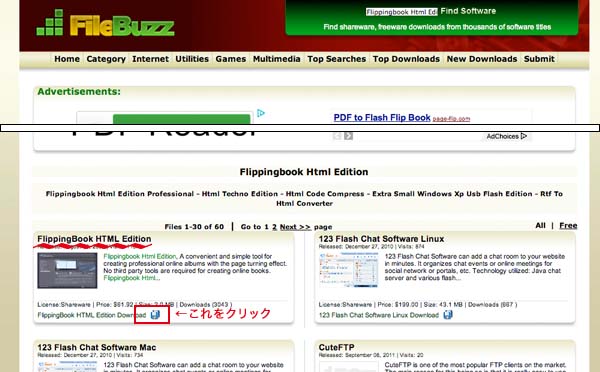
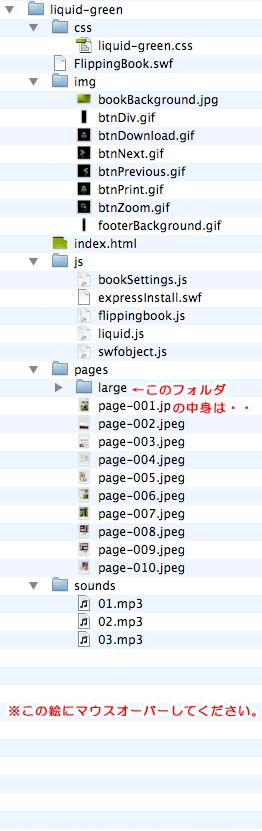
「FlippingBook」は、雑誌のようにページをめくるエフェクトが楽しいFLASHベースのオープンソースです。 拡大表示・印刷・PDF保存などの機能を備えたFlashのビューアーで、 今回はその中の「FlippingBook HTML Edition」をつかいます。 HTMLエディション版は、画像(拡大画像と表示する画像)を「pages」フォルダに入れ、 「bookSettings.js」に画像のパスを入力するだけで利用できます。 配布元はコチラ↓ http://www.filebuzz.com/findsoftware/Flippingbook_Html_Edition/1.html 
↑これをクリックするとページが開きます。 |
|
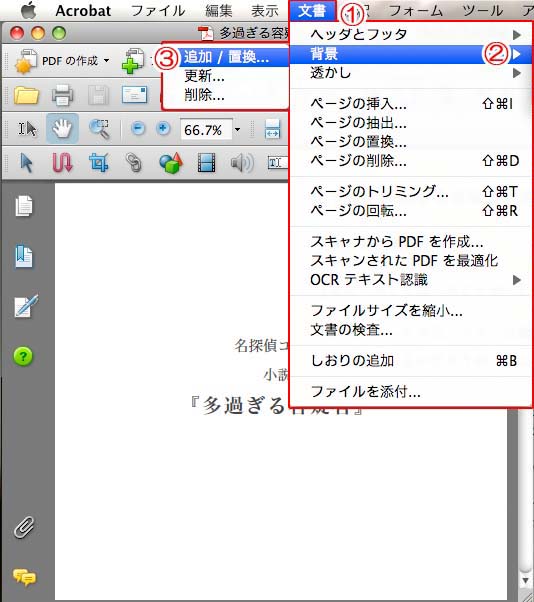
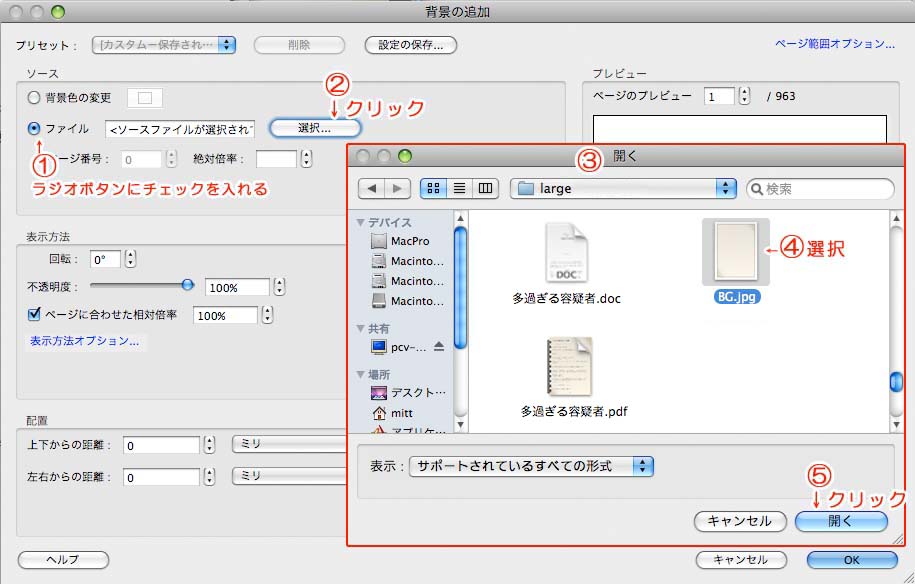
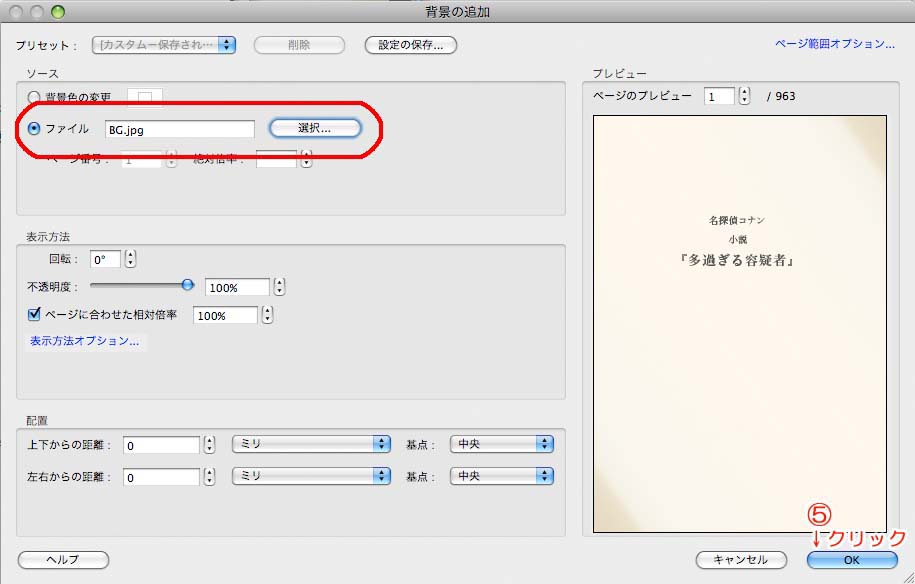
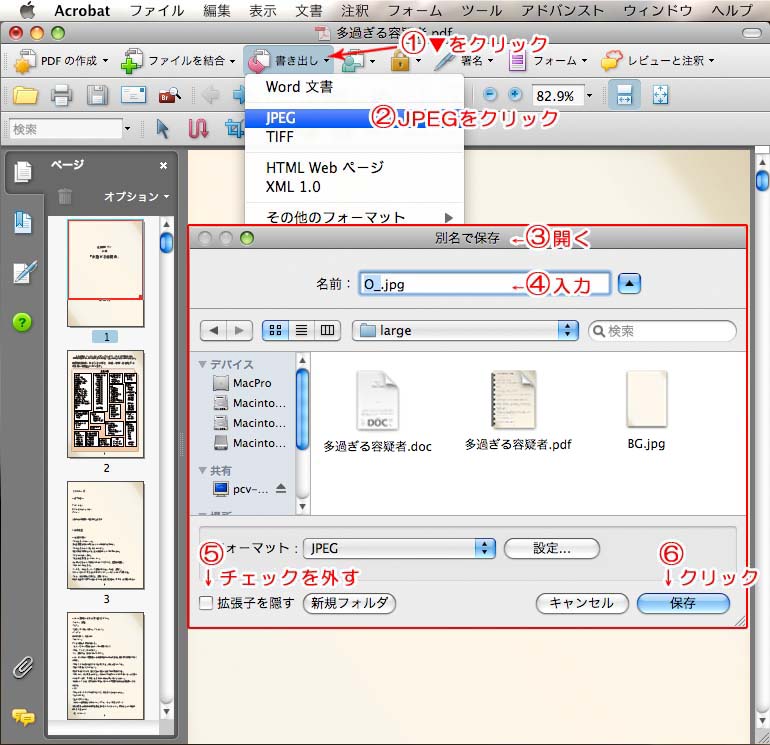
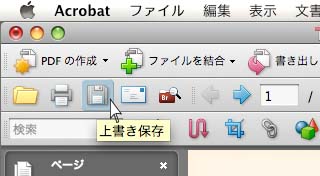
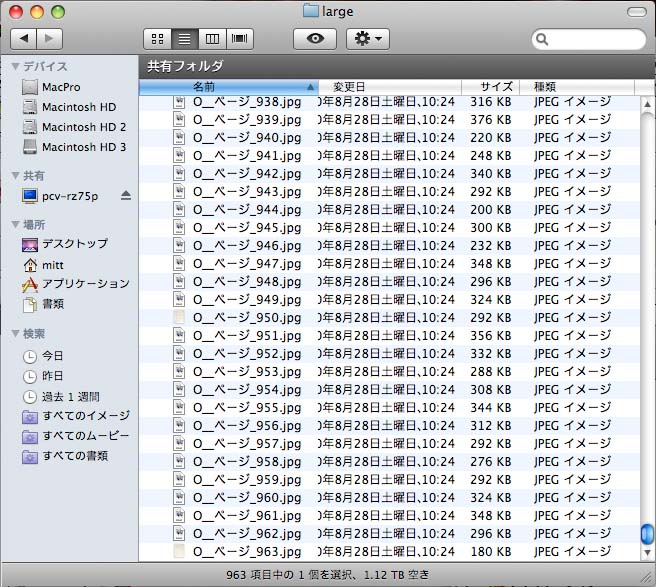
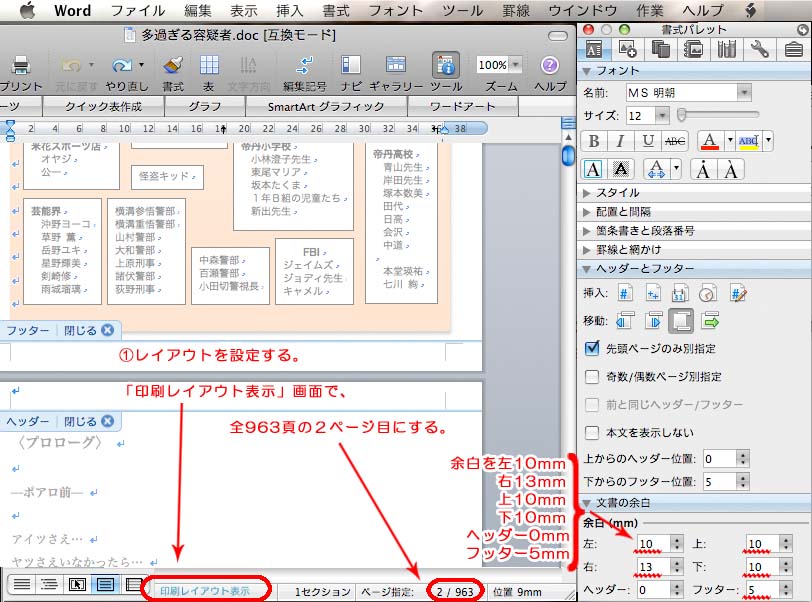
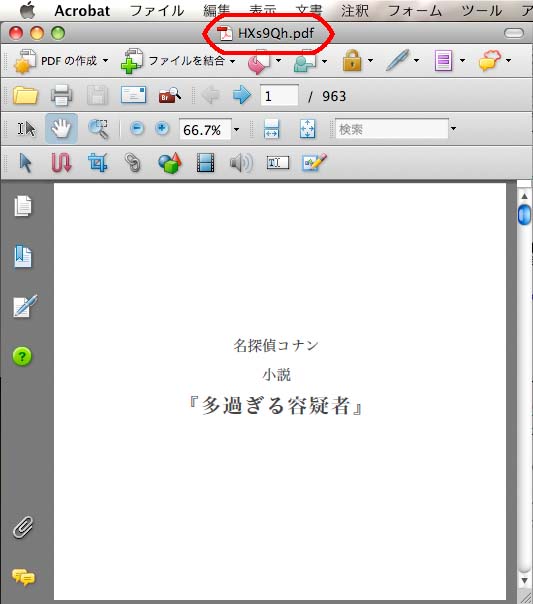
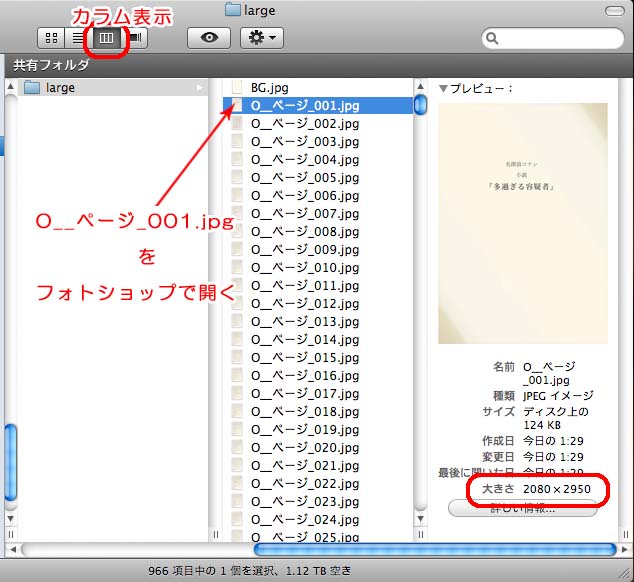
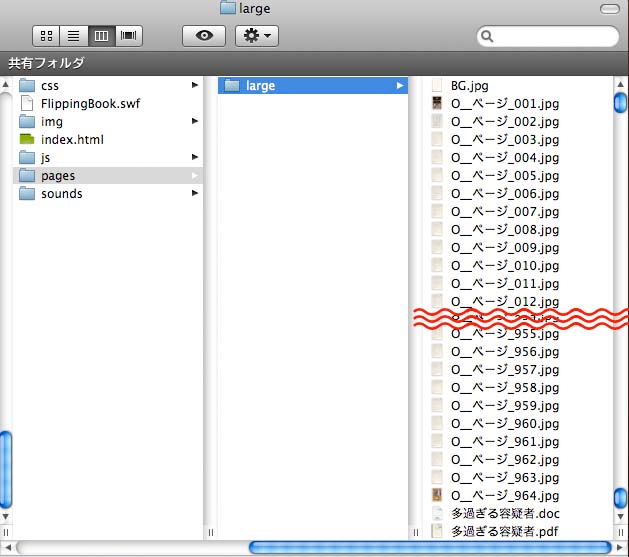
はじめに。このソフトは、アドビリーダーではありません。 昔は、アクロバットリーダーと呼んでいた頃もあり、違いがわからず混同されがちですが、 アドビアクロバットは、リーダーの機能もありますが、PDF作成/編集ソフトです。 このソフトがパソコンに入っていなければ、ワードからPDF書き出しができません。 前おきは、さておき。 多すぎる容疑者.pdfを開きます。白い背景がさみしいので、色をつけます。 背景に使う画像は、あらかじめ作っておいた「BG.jpg」です。  メニューバーの「文書」を選択し、「背景」をクリックします。 さらにメニューが出るので、「追加/置換」をクリックします。  「背景の追加」BOXで、ソースの「ファイル」のラジオボタンにチェックし、 「選択」ボタンをクリックします。 「開く」BOXで、「BG.jpg」をポイントし、「開く」ボタンを押します。  「OK」をクリックし、  追加されるまで少し待ちます。 追加されるまで少し待ちます。ワードやエクセルから作ったPDFには、フォントが埋め込まれていて、文章ファイルです。 これを、画像ファイルとして書き出します。 ツールバーの「書き出し」から、「JPEG」を選びます。  「別名で保存」BOXが開くので、「名前」テキストボックスに、 「O_」(オー・アンダーバー)と半角で入力します。 「拡張子を隠す」のチェックを外し、「保存」ボタンを押します。  画像として書き出しているので、ずいぶんかかります。完了したら、  上書き保存して、Acrobatを終了します。 上書き保存して、Acrobatを終了します。「large」フォルダを見てみると・・・ 963個の.jpgファイルが書き出されました。 どうやら「_ページ_○○○.jpg」で連番で付加されるようです。  |
|
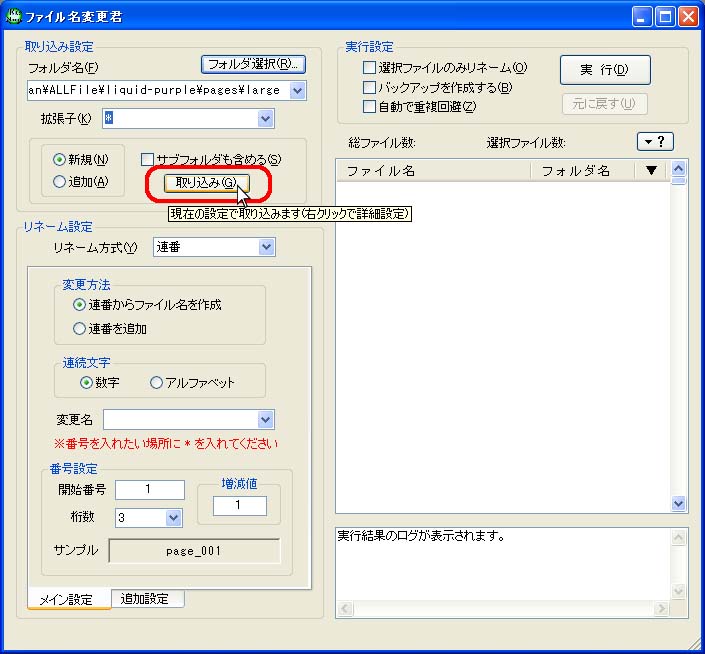
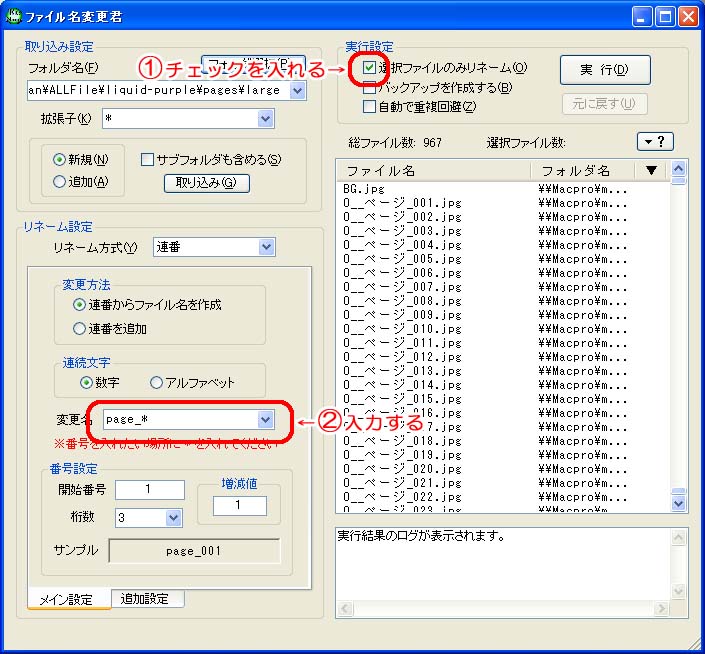
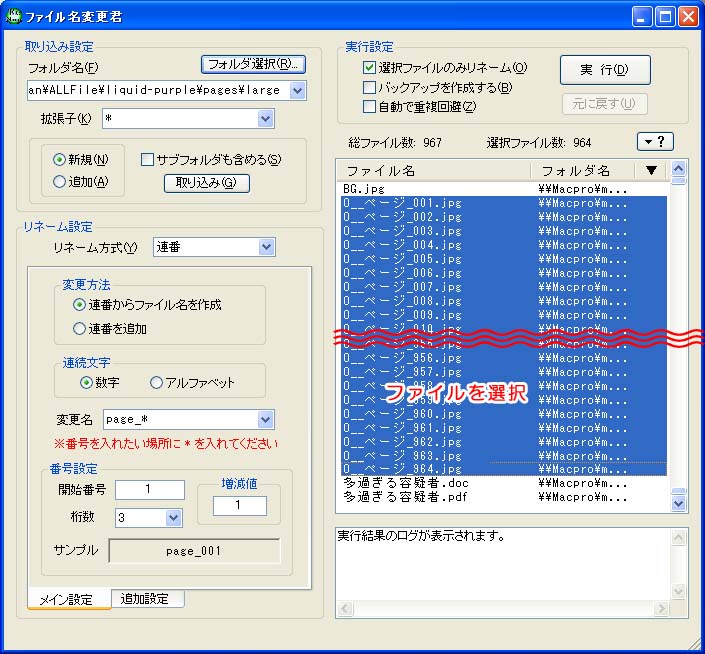
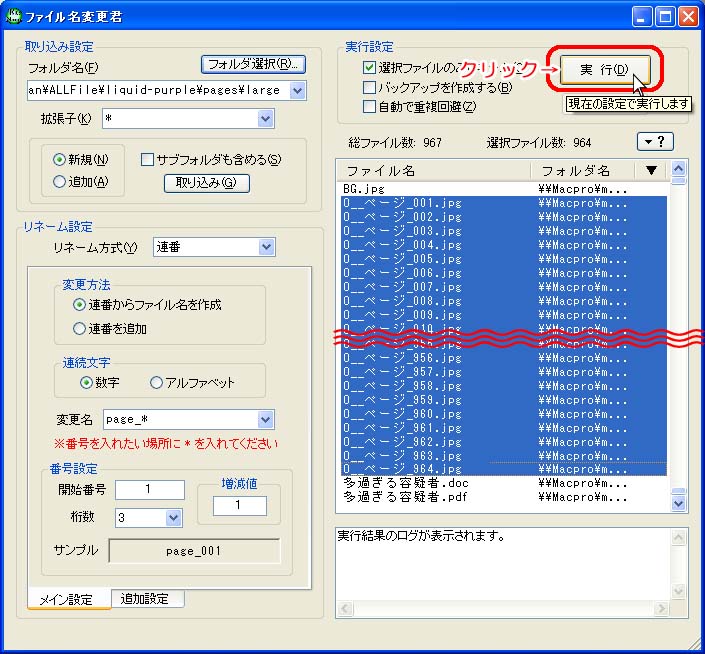
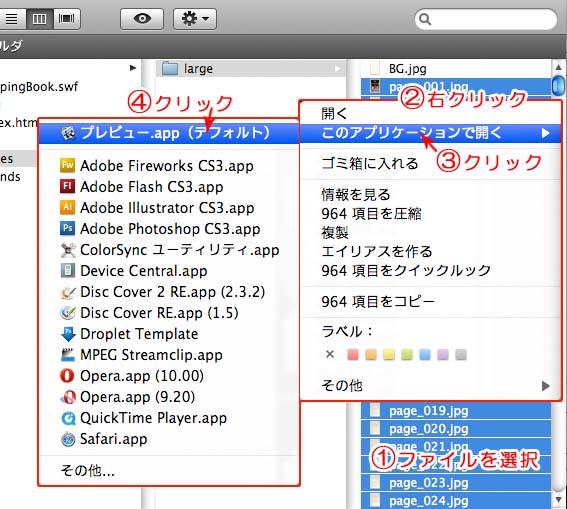
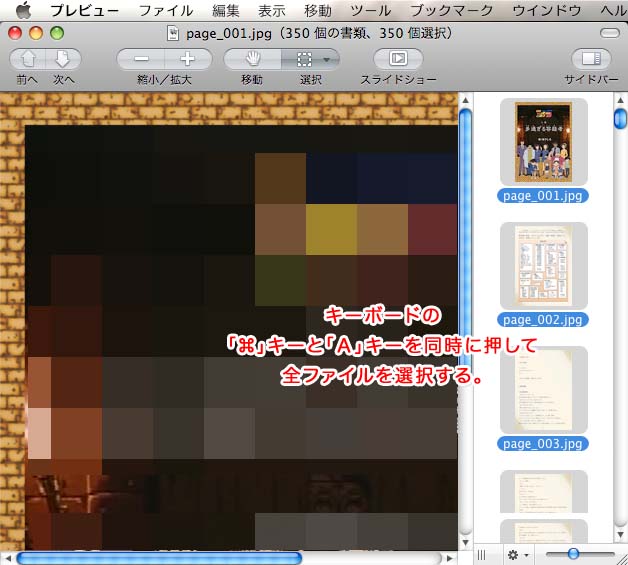
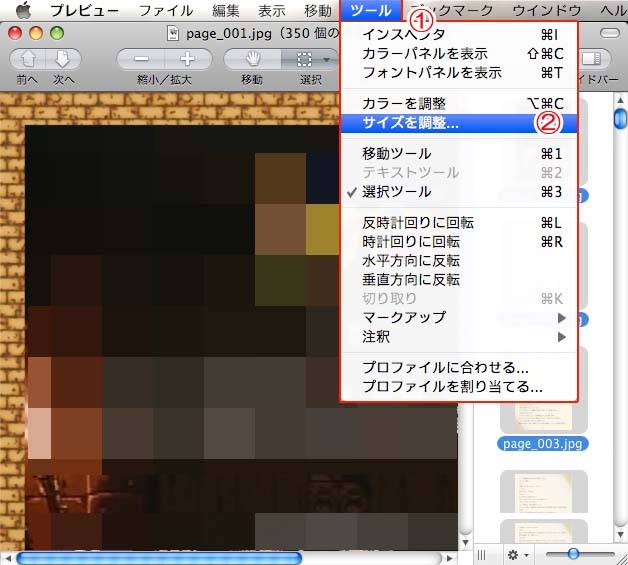
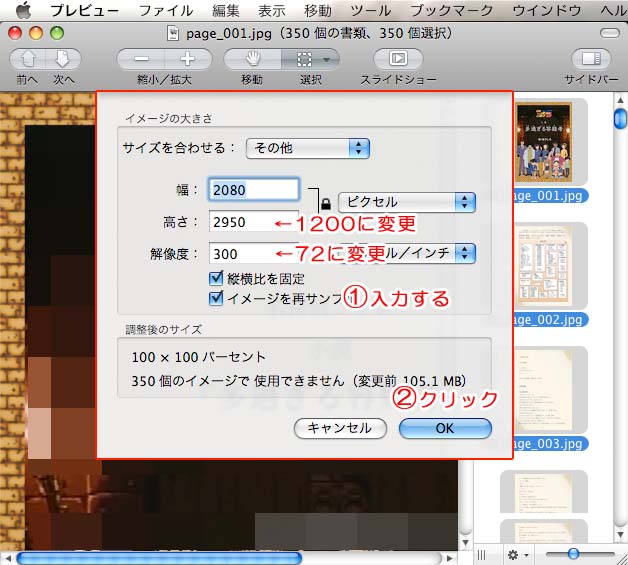
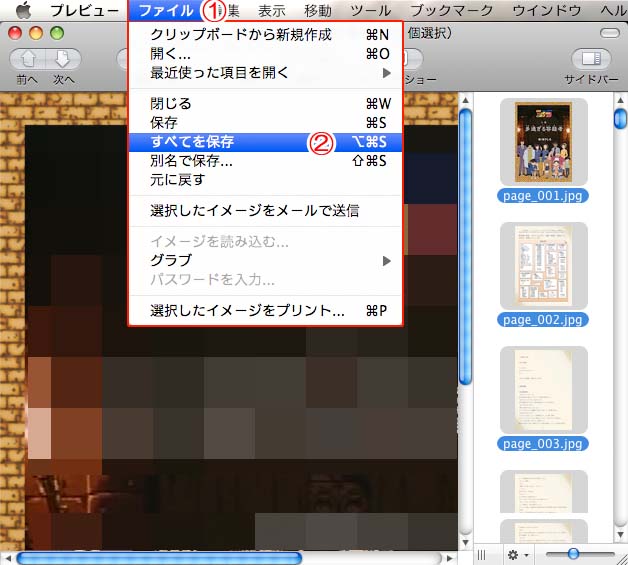
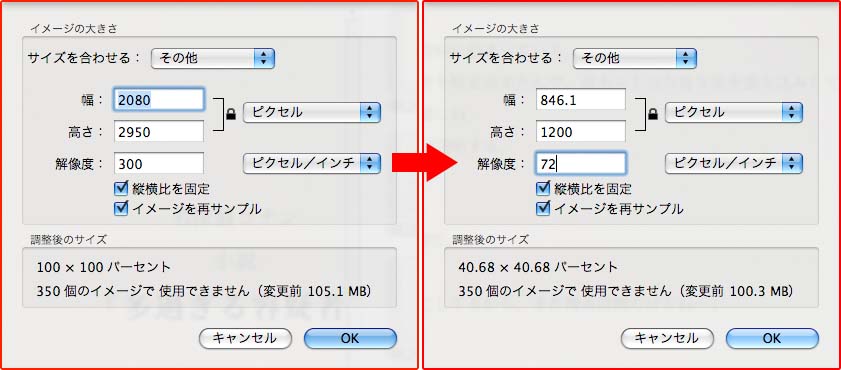
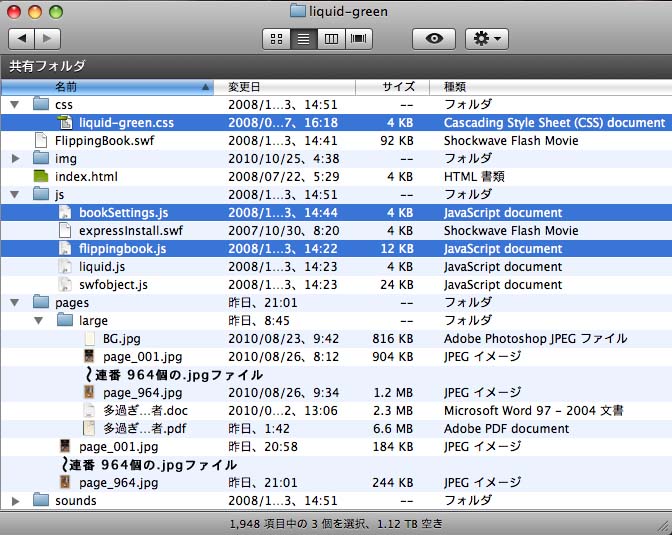
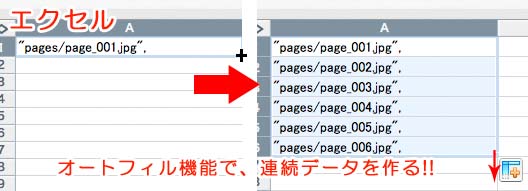
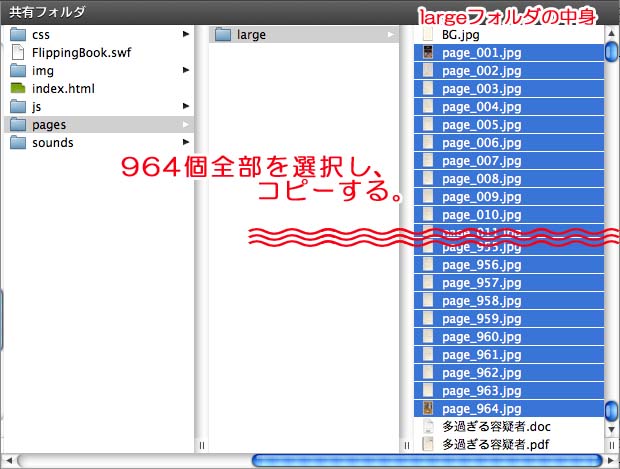
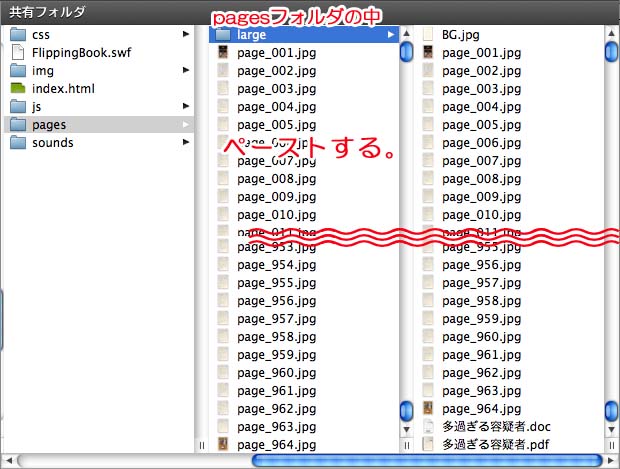
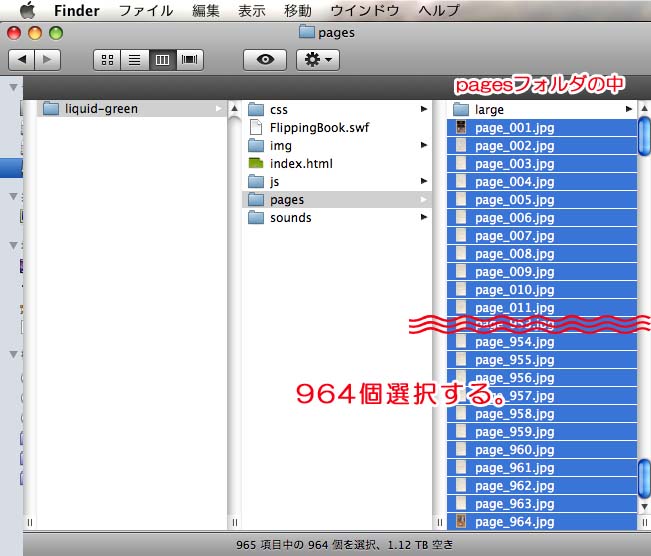
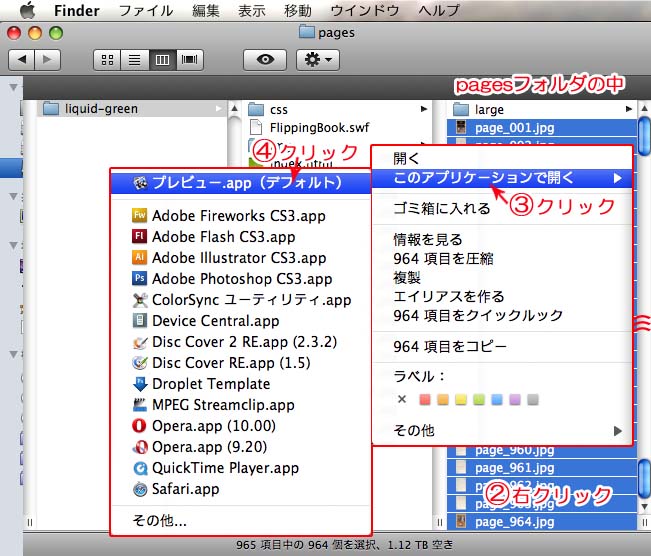
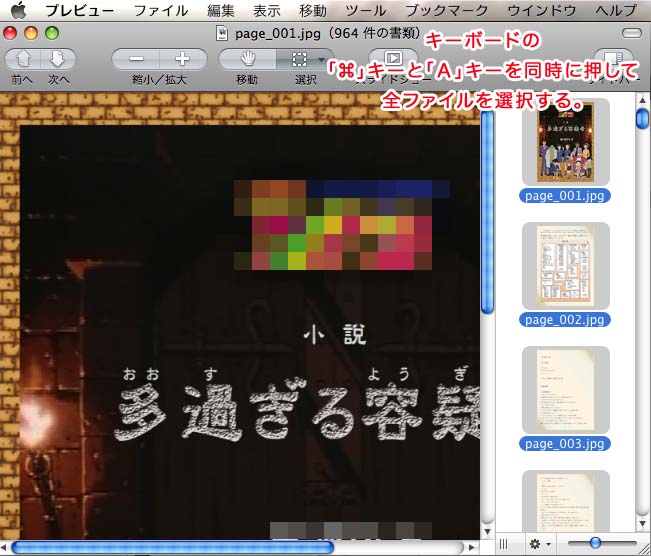
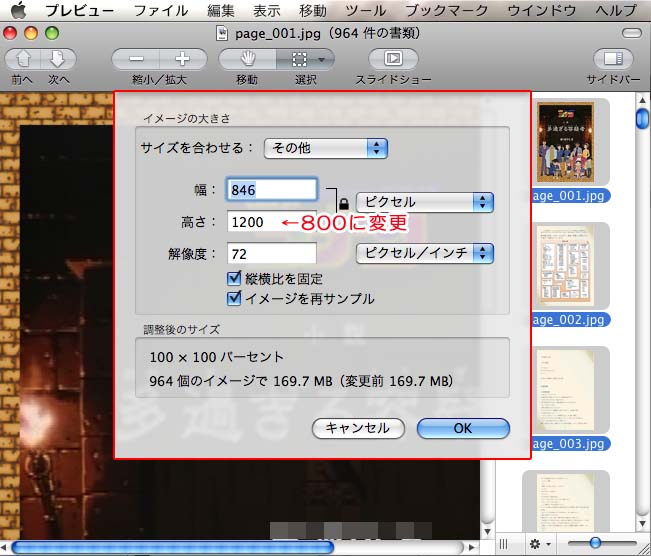
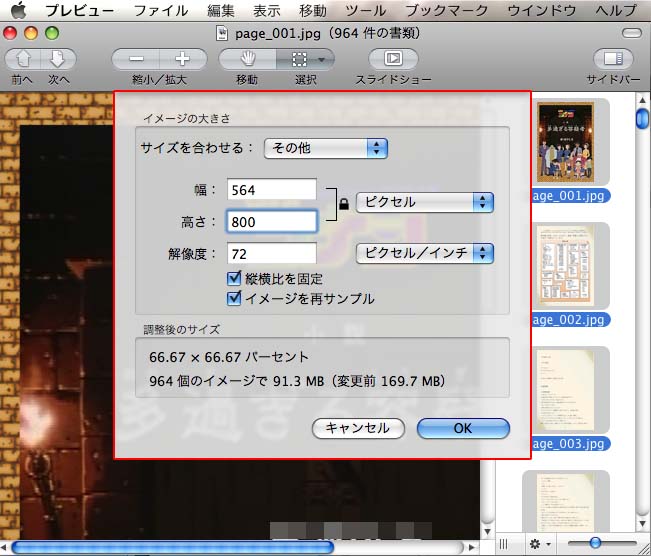
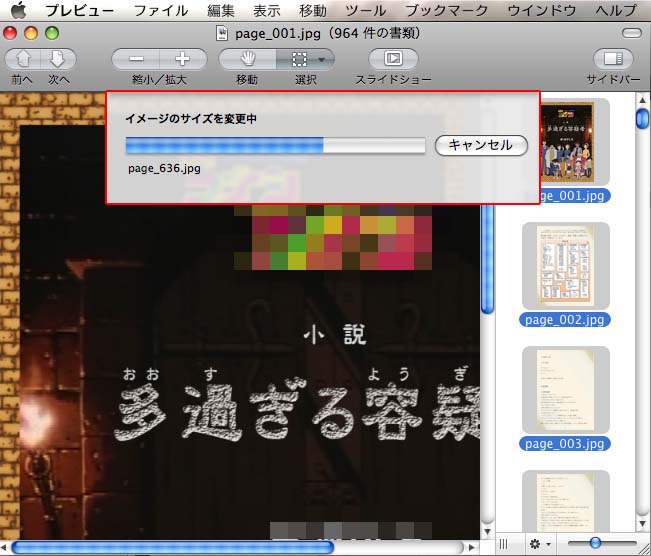
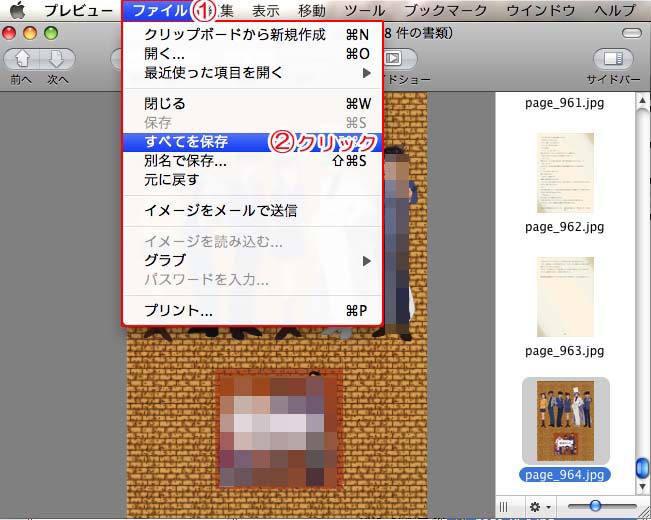
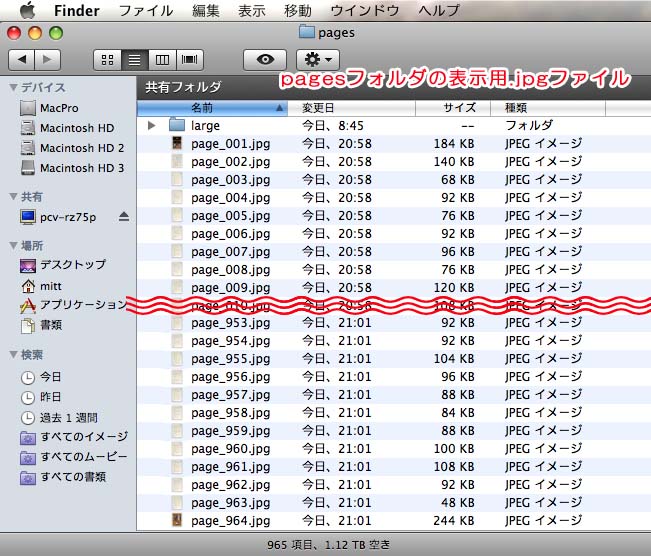
「large」フォルダの964個の.jpgファイルを選択しコピーします。  ひとつ上の階層の「pages」フォルダに張りつけます。  「pages」フォルダの中の964個の.jpgファイルを「プレビュー」を使って、更にサイズダウンします。  以下、説明文章、省略        ここまでで、素材づくりは終了。。です。 |
Copyright @ 2004- Mitsuto's SITE -by mitsuto-.All Rights Reserved.













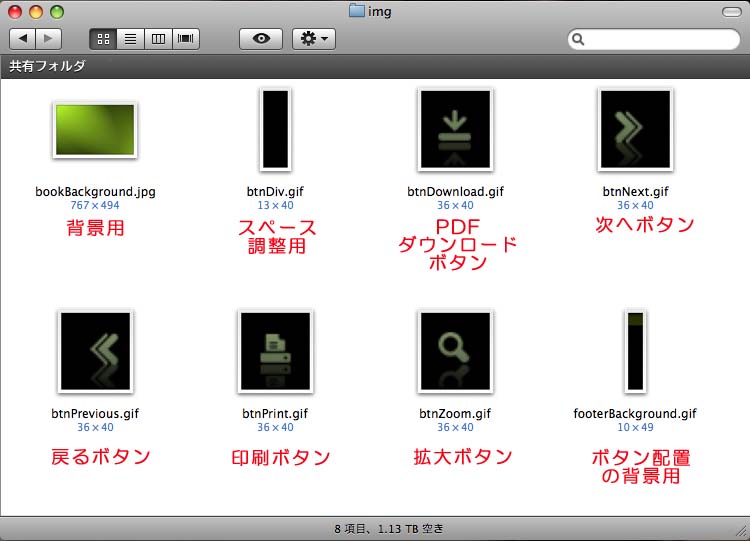
 こんなアイコンです。
こんなアイコンです。